Block diagrams in TikZ format
Background
- The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. Therefore eps figures and psfrag should be avoided.
- TikZ allows for changes not only of text, but also of the graphics, directly in the .tex document.
Matlab graphics can be exported to TikZ. The format can therefore cater for all graphics needs.
The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it.
Practical
A simple Example
TikZ is a programming language and a TikZ picture is a set of code. The below minimal example shows a .tex document, demonstrating the inclusion of a TikZ block diagram:
\documentclass{pm}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning,narrow}
\tikzset{block/.style={draw,rectangle,line width=1.4pt,minimum height=2.6em,minimum width=3em,outer sep=0pt,inner xsep=8pt,inner ysep=4pt}}
\tikzset{sumcircle/.style={draw,circle,line width=1.4pt,outer sep=0pt,label=center:{$\sum$},minimum width=2em}}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
%
\begin{tikzpicture}{auto,line width=0.7pt,>=narrow}
\node[block](G1){$G_1$};
\node[block,below=6mm of G1](G2){$G_2$};
\node[sumcircle,left=7mm of G1](sum){};
\node[coordinate,left=13mm of sum](input){};
\node[coordinate,right=13mm of G1](output){};
\draw[->](input)--node[xshift=-2mm]{$R$}(sum);
\draw[->](sum)--(G1);
\draw[->](G1)--node(y)[]{$Y$}(output);
\draw[->](y)|-(G2){};
\draw[->](G2)-|(sum);
\end{tikzpicture}
\caption{This is a block diagram.\label{fig:blocks}}
\end{figure}
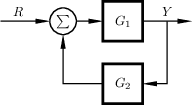
\end{document}The above code generates a picture that looks like this:
If you think the TikZ code (\begin{tikzpicture to \end{tikzpicture}) clutters the .tex file, it can be placed in a separate file, e,g. mypicture.tikz, and inserted in the .tex file using the the command \input{mypicture.tikz}, which simply places the content of mypicture.tikz at the location of the command.
A further improvement is to use the standalone class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the standalone class, and the main document to include them would be (same example as above):
\documentclass{pm}
\usepackage{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
\input{feedback0.tikz}
\end{figure}
\end{document}The arrow style >=narrow is local to the department. If you do not have access to it on your computer, you may use >=latex instead, or download the file defining the style; Matlab2tikz/tikzlibrarynarrow.code.tex (or http://dist.control.lth.se/public/Texlive/texmf-local/tex/latex/tikzlibrarynarrow.code.tex ).
Scaling the block diagrams
A simple way to change the size, when including a TikZ picture is to add an extra argument to \begin{tikzpicture}. Here are some examples:
\begin{tikzpicture}[scale=0.6]The above scales edges, but not the nodes, neither text.
\begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}]The above scales both nodes and edges, but not text.
\begin{tikzpicture}[scale=0.6, transform shape]The above scales everything.
Some people think the default line width is a bit thin. This can easily be changed by adding e.g. thick to the argument list; \begin{tikzpicture}[thick]. (Arguments are comma-separated.)
More info
A lot can be found on online forums. There also exists an extremely well-written (but long!) manual for TikZ and a much more compact minimal introduction.
Note that you can draw almost anything in TikZ, not only block diagrams.
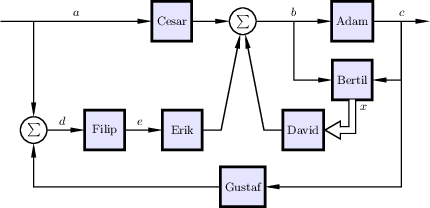
Block diagrams
The figures below are links to separate pages with complete source code and some relevant comments for each figure. (They will be, it is still work in progress /Leif)
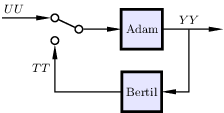
Feedback systems
feedback0
feedback1
feedback1b
feedback1c
feedback1d
feedback2
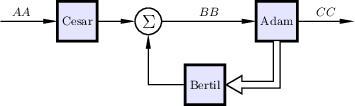
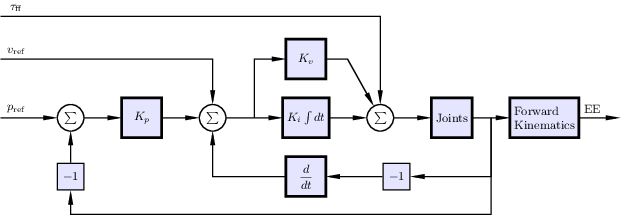
Other regulator structures
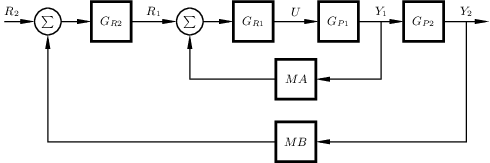
cascade1
cascade2
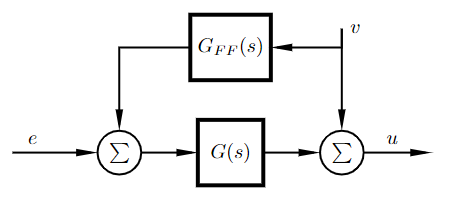
cascadeff
ff0
fbff1
fbff2
fftf
ffss
2DOF
smith1
smith2
Miscellaneous other
nyquist
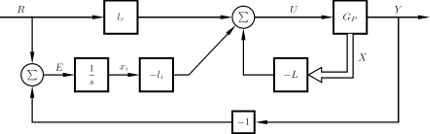
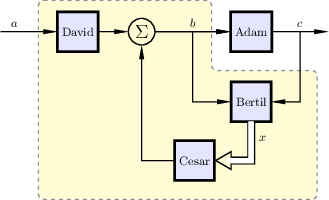
State feedback and observers
statefeed1
statefeed2
statefeed4
statefeed5
statefeed6