|
Size: 3092
Comment:
|
Size: 6520
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| ## page was renamed from Computer/Latex/BlockDiagrams ## page was renamed from BlockDiagrams ## page was renamed from BlockDiagrams2 ## page was copied from BlockDiagrams #acl Known:read,write,admin,delete,revert All:read |
|
| Line 2: | Line 8: |
{{{#!wiki caution '''Under Construction''' This warning will be removed once all [[computerBlockDiagram|Anton's eps block diagrams]] have been ported to [[http://www.ctan.org/pkg/pgf|TikZ]]. }}} |
|
| Line 10: | Line 9: |
| [[https://www.control.lth.se/Staff/AntonCervin.html|Anton]] created a [[computerBlockDiagram|set of block diagrams]] in ps format, where text elements can be changed using {{{\psfrag}}} in latex. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were: * The traditional latex compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. |
* The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. Therefore eps figures and psfrag should be avoided. |
| Line 14: | Line 12: |
The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it. |
|
| Line 22: | Line 22: |
| \usetikzlibrary{shapes,positioning} | |
| Line 23: | Line 24: |
| \tikzset{>=narrow} | |
| Line 25: | Line 26: |
| Figure~\ref{fig:block} shows an example block diagram. | Figure~\ref{fig:blocks} shows an example block diagram. |
| Line 27: | Line 28: |
| \begin{tikzpicture} \small \tikzstyle{block} = [draw, rectangle ,minimum size=10mm,node distance=25mm] \tikzstyle{sum} = [draw, circle,node distance=10mm, inner sep=0mm,minimum size=4mm] |
\centering % \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} |
| Line 32: | Line 34: |
| \node[block](G1){$G_1$}; \node[block,below=6mm of G1](G2){$G_2$}; \node[sumcircle,left=7mm of G1](sum){}; \node[coordinate,left=13mm of sum](input){}; \node[coordinate,right=13mm of G1](output){}; |
|
| Line 33: | Line 40: |
| \draw[->](input)--node[xshift=-2mm]{$R$}(sum); \draw[->](sum)--(G1); \draw[->](G1)--node(y)[]{$Y$}(output); \draw[->](y)|-(G2){}; \draw[->](G2)-|(sum); |
|
| Line 34: | Line 46: |
| \caption{This is a block diagram.\label{fig:block}} | \caption{This is a block diagram.\label{fig:blocks}} \end{figure} \end{document} }}} The above code generates a picture that looks like this: [[attachment:firsttikz.pdf|{{attachment:feedback0.png}}|&do=get]] If you think the TikZ code ({{{\begin{tikzpicture}}} to {{{\end{tikzpicture}}}}) clutters the .tex file, it can be placed in a separate file, e,g. {{{mypicture.tikz}}}, and inserted in the .tex file using the the command {{{\input{mypicture.tikz}}}}, which simply places the content of {{{mypicture.tikz}}} at the location of the command. A further improvement is to use the {{{standalone}}} class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the {{{standalone}}} class, and the main document to include them would be (same example as above): {{{ \documentclass{pm} \usepackage{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} Figure~\ref{fig:blocks} shows an example block diagram. \begin{figure} \centering \input{feedback0.tikz} |
| Line 39: | Line 72: |
| If you think the TikZ code ({{{\begin{tikzpicture}}} to {{{\end{tikzpicture}}}}) clutters the .tex file, it can be placed in a separate file, e,g. {{{mypicture.tikz}}}, and inserted in the .tex file using the the command {{{\input{mypicture.tikz}}}}, which simply places the content of {{{mypicture.tikz}}} at the location of the commend. The arrow style {{{>=narrow}}} is local to the department. If you do not have access to it on your computer, you may use {{{>=latex}}} instead, or download the file defining the style. |
The arrow style {{{>=narrow}}} is local to the department. If you do not have access to it on your computer, you may use {{{>=latex}}} instead, or download the file defining the style; [[attachment:Matlab2tikz/tikzlibrarynarrow.code.tex| |&do=get]] (or http://dist.control.lth.se/public/Texlive/texmf-local/tex/latex/tikzlibrarynarrow.code.tex ). |
| Line 52: | Line 83: |
| \begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6} | \begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}] |
| Line 57: | Line 88: |
| \begin{tikzpicture}[transform canvas={scale=0.6}] | \begin{tikzpicture}[scale=0.6, transform shape] |
| Line 59: | Line 90: |
| The above scales the whole picture. | The above scales everything. |
| Line 61: | Line 92: |
| Some people think the default line width is a bit thin. This can easily be changed by adding e.g. {{{thick}}} to the argument list; {{{\begin{tikzpicture}[thick]}}}. (Arguments are comma-separated.) | |
| Line 67: | Line 99: |
| == Block diagrams == The figures below are links to separate pages with complete source code and some relevant comments for each figure. (They will be, it is still work in progress /Leif) === Feedback systems === ==== feedback0 ==== [[/feedback0_tikz|{{attachment:feedback0.png}}]] ==== feedback1 ==== [[/feedback1_tikz|{{attachment:feedback1.png}}]] ==== feedback1b ==== [[/feedback1b_tikz|{{attachment:feedback1b.png}}]] ==== feedback1c ==== ==== feedback1d ==== [[/feedback1d_tikz|{{attachment:feedback1d.png}}]] ==== feedback2 ==== [[/feedback2_tikz|{{attachment:feedback2.png}}]] === Other regulator structures === ==== cascade1 ==== [[/cascade1_tikz|{{attachment:cascade1.png}}]] ==== cascade2 ==== ==== cascadeff ==== ==== ff0 ==== [[/ff0_tikz|{{attachment:ff0.png}}]] ==== fbff1 ==== ==== fbff2 ==== [[/fbff2_tex|{{attachment:fbff2.png}}]] ==== fftf ==== ==== ffss ==== [[/ffss_tex|{{attachment:ffss.png}}]] ==== 2DOF ==== ==== smith1 ==== [[/smith1_tikz|{{attachment:smith1.png}}]] ==== smith2 ==== [[/smith2_tikz|{{attachment:smith2.png}}]] === Miscellaneous other === ==== nyquist ==== [[/nyquist_tikz|{{attachment:nyquist.png}}]] === State feedback and observers === ==== statefeed1 ==== [[/statefeed1_tikz|{{attachment:statefeed1.png}}]] ==== statefeed2 ==== ==== statefeed4 ==== [[/statefeed4_tikz|{{attachment:statefeed4.png}}]] ==== statefeed5 ==== [[/statefeed5_tikz|{{attachment:statefeed5.png}}]] |
|
| Line 70: | Line 172: |
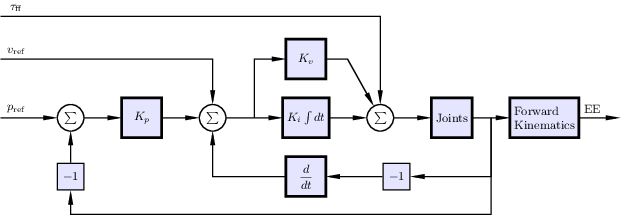
| == Block diagrams == | ==== statefeed6 ==== [[/statefeed6_tikz|{{attachment:statefeed6.png}}]] ==== ABB IRB controller structure ==== [[/ABBirb_tikz|{{attachment:ABBirb.png}}]] |
Block diagrams in TikZ format
Background
- The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. Therefore eps figures and psfrag should be avoided.
- TikZ allows for changes not only of text, but also of the graphics, directly in the .tex document.
Matlab graphics can be exported to TikZ. The format can therefore cater for all graphics needs.
The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it.
Practical
A simple Example
TikZ is a programming language and a TikZ picture is a set of code. The below minimal example shows a .tex document, demonstrating the inclusion of a TikZ block diagram:
\documentclass{pm}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
%
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,below=6mm of G1](G2){$G_2$};
\node[sumcircle,left=7mm of G1](sum){};
\node[coordinate,left=13mm of sum](input){};
\node[coordinate,right=13mm of G1](output){};
\draw[->](input)--node[xshift=-2mm]{$R$}(sum);
\draw[->](sum)--(G1);
\draw[->](G1)--node(y)[]{$Y$}(output);
\draw[->](y)|-(G2){};
\draw[->](G2)-|(sum);
\end{tikzpicture}
\caption{This is a block diagram.\label{fig:blocks}}
\end{figure}
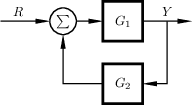
\end{document}The above code generates a picture that looks like this:
If you think the TikZ code (\begin{tikzpicture to \end{tikzpicture}) clutters the .tex file, it can be placed in a separate file, e,g. mypicture.tikz, and inserted in the .tex file using the the command \input{mypicture.tikz}, which simply places the content of mypicture.tikz at the location of the command.
A further improvement is to use the standalone class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the standalone class, and the main document to include them would be (same example as above):
\documentclass{pm}
\usepackage{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
\input{feedback0.tikz}
\end{figure}
\end{document}The arrow style >=narrow is local to the department. If you do not have access to it on your computer, you may use >=latex instead, or download the file defining the style; Matlab2tikz/tikzlibrarynarrow.code.tex (or http://dist.control.lth.se/public/Texlive/texmf-local/tex/latex/tikzlibrarynarrow.code.tex ).
Scaling the block diagrams
A simple way to change the size, when including a TikZ picture is to add an extra argument to \begin{tikzpicture}. Here are some examples:
\begin{tikzpicture}[scale=0.6]The above scales edges, but not the nodes, neither text.
\begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}]The above scales both nodes and edges, but not text.
\begin{tikzpicture}[scale=0.6, transform shape]The above scales everything.
Some people think the default line width is a bit thin. This can easily be changed by adding e.g. thick to the argument list; \begin{tikzpicture}[thick]. (Arguments are comma-separated.)
More info
A lot can be found on online forums. There also exists an extremely well-written (but long!) manual for TikZ and a much more compact minimal introduction.
Note that you can draw almost anything in TikZ, not only block diagrams.
Block diagrams
The figures below are links to separate pages with complete source code and some relevant comments for each figure. (They will be, it is still work in progress /Leif)
Feedback systems
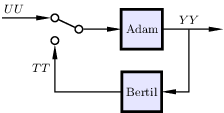
feedback0
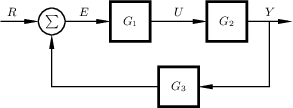
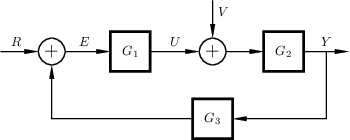
feedback1
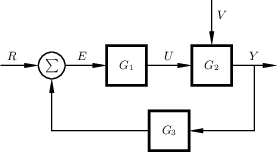
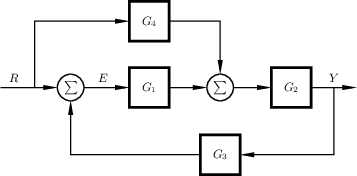
feedback1b
feedback1c
feedback1d
feedback2
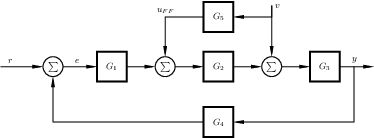
Other regulator structures
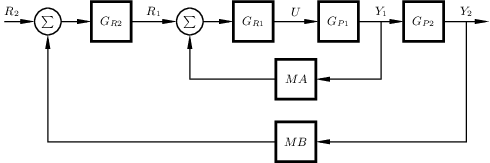
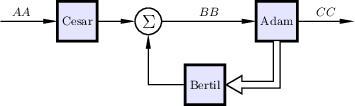
cascade1
cascade2
cascadeff
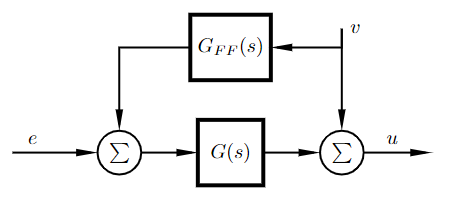
ff0
fbff1
fbff2
fftf
ffss
2DOF
smith1
smith2
Miscellaneous other
nyquist
State feedback and observers
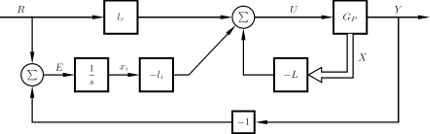
statefeed1
statefeed2
statefeed4
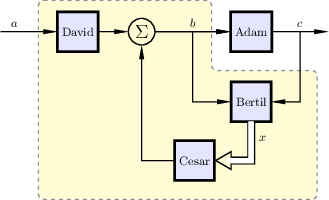
statefeed5
statefeed6