|
Size: 1908
Comment:
|
Size: 9045
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| ## page was renamed from BlockDiagrams2 ## page was copied from BlockDiagrams |
|
| Line 6: | Line 8: |
| This warning will be removed once all [[computerBlockDiagram|Anton's eps block diagrams]] have been ported to [[http://www.ctan.org/pkg/pgf|TikZ]]. | This warning will be removed once all [[computerBlockDiagram|Anton's eps block diagrams]] have been ported to [[http://www.ctan.org/pkg/pgf|TikZ]]. Feel free to contribute. (The existing block diagrams on this page cover all features needed to produce the port the remaining once.) |
| Line 10: | Line 13: |
| [[https://www.control.lth.se/Staff/AntonCervin.html|Anton]] created a [[computerBlockDiagram|set of block diagrams]] in ps format, where text elements can be changed using {{{\psfrag}}} in latex. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were: * The traditional latex compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. |
[[https://www.control.lth.se/Staff/AntonCervin.html|Anton]] created a [[computerBlockDiagram|set of block diagrams]] in ps format, where text elements can be changed using {{{\psfrag}}} in LaTeX. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were: * The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. |
| Line 15: | Line 18: |
| The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it. |
|
| Line 16: | Line 21: |
=== A simple Example === |
|
| Line 20: | Line 27: |
| \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} |
|
| Line 21: | Line 31: |
| Figure~\ref{fig:block} shows an example block diagram. | Figure~\ref{fig:blocks} shows an example block diagram. |
| Line 24: | Line 34: |
| \begin{tikzpicture} |
% \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} \node[block](G1){$G_1$}; \node[block,below=6mm of G1](G2){$G_2$}; \node[sumcircle,left=7mm of G1](sum){}; \node[coordinate,left=13mm of sum](input){}; \node[coordinate,right=13mm of G1](output){}; \draw[->](input)--node[xshift=-2mm]{$R$}(sum); \draw[->](sum)--(G1); \draw[->](G1)--node(y)[]{$Y$}(output); \draw[->](y)|-(G2){}; \draw[->](G2)-|(sum); |
| Line 27: | Line 51: |
| \caption{This is a block diagram.\label{fig:block}} | \caption{This is a block diagram.\label{fig:blocks}} |
| Line 31: | Line 55: |
If you think the TikZ code clutters the .tex file, it can be placed in a separate file, e,g. {{{mypicture.tikz}}}, and inserted in the .tex file using the the command {{{\input{mypicture.tikz}}}}, which simply places the content of {{{mypicture.tikz}}} at the location of the commend. Note: The arrow style {{{-narrow}}} is local to the department. If you do not have access to it on your computer, you may use {{{-latex}}} instead, or download the file defining the style. |
The above code generates a picture that looks like this: [[attachment:firsttikz.pdf|{{attachment:feedback0.png}}|&do=get]] If you think the TikZ code ({{{\begin{tikzpicture}}} to {{{\end{tikzpicture}}}}) clutters the .tex file, it can be placed in a separate file, e,g. {{{mypicture.tikz}}}, and inserted in the .tex file using the the command {{{\input{mypicture.tikz}}}}, which simply places the content of {{{mypicture.tikz}}} at the location of the command. A further improvement is to use the {{{standalone}}} class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the {{{standalone}}} class, and the main document to include them would be (same example as above): {{{ \documentclass{pm} \usepackage{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} Figure~\ref{fig:blocks} shows an example block diagram. \begin{figure} \centering \input{feedback0.tikz} \end{figure} \end{document} }}} The arrow style {{{>=narrow}}} is local to the department. If you do not have access to it on your computer, you may use {{{>=latex}}} instead, or download the file defining the style; [[attachment:Matlab2tikz/tikzlibrarynarrow.code.tex| |&do=get]]. === Scaling the block diagrams === A simple way to change the size, when including a TikZ picture is to add an extra argument to {{{\begin{tikzpicture}}}}. Here are some examples: {{{ \begin{tikzpicture}[scale=0.6] }}} The above scales edges, but not the nodes, neither text. {{{ \begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}] }}} The above scales both nodes and edges, but not text. Some people think the default line width is a bit thin. This can easily be changed by adding e.g. {{{thick}}} to the argument list; {{{\begin{tikzpicture}[thick]}}}. (Arguments are comma-separated.) === More info === A lot can be found on online forums. There also exists an extremely well-written (but long!) [[http://mirrors.ctan.org/graphics/pgf/base/doc/generic/pgf/pgfmanual.pdf|manual for TikZ]] and a much more compact [[http://cremeronline.com/LaTeX/minimaltikz.pdf|minimal introduction]]. Note that you can draw almost anything in TikZ, not only block diagrams. |
| Line 37: | Line 100: |
| The figures below are links to separate pages with complete source code and some relevant comments for each figure. (They will be, it is still work in progress /Leif) === Feedback systems === ==== feedback0 ==== [[/feedback0_tikz|{{attachment:feedback0.png}}]] ==== feedback1 ==== [[/feedback1_tikz|{{attachment:feedback1.png}}]] ==== feedback1b ==== [[/feedback1b_tikz|{{attachment:feedback1b.png}}]] ==== feedback1c ==== ==== feedback1d ==== [[/feedback1d_tikz|{{attachment:feedback1d.png}}]] ==== feedback1e ==== ==== feedback2 ==== [[/feedback2_tikz|{{attachment:feedback2.png}}]] ==== feedback3 ==== ==== feedback4 ==== ==== feedback5 ==== ==== feedback6 ==== ==== feedback7 ==== ==== feedback8 ==== ==== feedback9 ==== ==== feedback10 ==== ==== feedback11 ==== === Other regulator structures === ==== cascade1 ==== [[/cascade1_tikz|{{attachment:cascade1.png}}]] ==== cascade2 ==== ==== cascadeff ==== ==== fbff1 ==== ==== fbff2 ==== ==== fftf ==== ==== ffss ==== [[/ffss_tex|{{attachment:ffss.png}}]] ==== 2DOF ==== ==== smith1 ==== [[/smith1_tikz|{{attachment:smith1.png}}]] ==== smith2 ==== [[/smith2_tikz|{{attachment:smith2.png}}]] === Miscellaneous other === ==== parallel ==== ==== nyquist ==== [[/nyquist_tikz|{{attachment:nyquist.png}}]] ==== openloop1 ==== ==== openloop1b ==== ==== openloop2 ==== ==== openloop2c ==== ==== dist1 ==== ==== dist2 ==== ==== dist3 ==== === State feedback and observers === ==== statefeed1 ==== [[/statefeed1_tikz|{{attachment:statefeed1.png}}]] ==== statefeed2 ==== ==== statefeed4 ==== ==== statefeed5 ==== [[/statefeed5_tikz|{{attachment:statefeed5.png}}]] ==== statefeed6 ==== [[/statefeed6_tikz|{{attachment:statefeed6.png}}]] {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \usetikzlibrary{arrows,decorations.markings} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt,fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, minimum width=3em, label=center:{{$\displaystyle\sum$} } }} \tikzset{vecArrow/.style={ line width=1pt, decoration={ markings,mark=at position 1 with {\arrow[scale=2.5,line width=0.4pt] {open triangle 60} }}, double distance=4pt, shorten >= 13pt, preaction = {decorate}, postaction = {draw,line width=4pt, white,shorten >= 10pt} } } \tikzset{innerWhite/.style={semithick, white, line width=1.4pt, shorten >= 4.5pt}} \node[sumcircle](sumA){}; \node[block,right=20mm of sumA](Adam){Adam}; \coordinate[right=15mm of Adam](output); \node[block,below=5mm of Adam](Bertil){Bertil}; \node[block,left=10mm of sumA](Cesar){Cesar}; \node[block, below=20mm of sumA,xshift=16mm](David){David}; \node[block, below=20mm of sumA,xshift=-16mm](Erik){Erik}; \node[block, left=10mm of Erik](Filip){Filip}; \node[sumcircle, left=10mm of Filip](sumB){}; \node[block,below=35mm of sumA](Gustaf){Gustaf}; %\path let \p1=(sumB) \coordinate[left=40mm of Cesar](Input){}; \draw[->](Input)--node{$a$}(Cesar); \draw[->](Cesar-|sumB)--(sumB); \draw[->](sumB)--node[xshift=-1mm]{$d$}(Filip); \draw[->](Filip)--node[xshift=-1mm]{$e$}(Erik); \draw[->](Cesar)--(sumA); \draw[->](sumA)--node(forkB){$b$}(Adam); \draw[->](forkB)|-(Bertil); \draw[->](Adam)--node(C){$c$}(output); \draw[->](C)|-(Gustaf); \draw[->](C)|-(Bertil); \draw[->](Gustaf)-|(sumB); \draw[vecArrow](Bertil)|-node[xshift=3mm,yshift=8mm]{$x$}(David); \coordinate[right=5mm of Erik](ER); \draw[->](Erik)--(ER)--(sumA); \coordinate[left=5mm of David](DL); \draw[->](David)--(DL)--(sumA); \end{tikzpicture} \end{document} }}} ==== ABB IRB controller structure ==== [[/ABBirb_tikz|{{attachment:ABBirb.png}}]] |
Block diagrams in TikZ format
Under Construction
This warning will be removed once all Anton's eps block diagrams have been ported to TikZ. Feel free to contribute. (The existing block diagrams on this page cover all features needed to produce the port the remaining once.)
Background
Anton created a set of block diagrams in ps format, where text elements can be changed using \psfrag in LaTeX. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were:
- The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex.
- TikZ allows for changes not only of text, but also of the graphics, directly in the .tex document.
Matlab graphics can be exported to TikZ. The format can therefore cater for all graphics needs.
The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it.
Practical
A simple Example
TikZ is a programming language and a TikZ picture is a set of code. The below minimal example shows a .tex document, demonstrating the inclusion of a TikZ block diagram:
\documentclass{pm}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
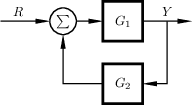
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
%
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,below=6mm of G1](G2){$G_2$};
\node[sumcircle,left=7mm of G1](sum){};
\node[coordinate,left=13mm of sum](input){};
\node[coordinate,right=13mm of G1](output){};
\draw[->](input)--node[xshift=-2mm]{$R$}(sum);
\draw[->](sum)--(G1);
\draw[->](G1)--node(y)[]{$Y$}(output);
\draw[->](y)|-(G2){};
\draw[->](G2)-|(sum);
\end{tikzpicture}
\caption{This is a block diagram.\label{fig:blocks}}
\end{figure}
\end{document}The above code generates a picture that looks like this:
If you think the TikZ code (\begin{tikzpicture to \end{tikzpicture}) clutters the .tex file, it can be placed in a separate file, e,g. mypicture.tikz, and inserted in the .tex file using the the command \input{mypicture.tikz}, which simply places the content of mypicture.tikz at the location of the command.
A further improvement is to use the standalone class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the standalone class, and the main document to include them would be (same example as above):
\documentclass{pm}
\usepackage{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
\input{feedback0.tikz}
\end{figure}
\end{document}The arrow style >=narrow is local to the department. If you do not have access to it on your computer, you may use >=latex instead, or download the file defining the style; Matlab2tikz/tikzlibrarynarrow.code.tex.
Scaling the block diagrams
A simple way to change the size, when including a TikZ picture is to add an extra argument to \begin{tikzpicture}. Here are some examples:
\begin{tikzpicture}[scale=0.6]The above scales edges, but not the nodes, neither text.
\begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}]The above scales both nodes and edges, but not text.
Some people think the default line width is a bit thin. This can easily be changed by adding e.g. thick to the argument list; \begin{tikzpicture}[thick]. (Arguments are comma-separated.)
More info
A lot can be found on online forums. There also exists an extremely well-written (but long!) manual for TikZ and a much more compact minimal introduction.
Note that you can draw almost anything in TikZ, not only block diagrams.
Block diagrams
The figures below are links to separate pages with complete source code and some relevant comments for each figure. (They will be, it is still work in progress /Leif)
Feedback systems
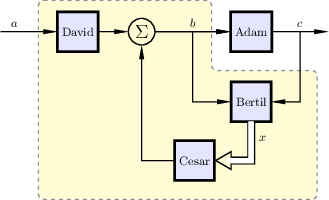
feedback0
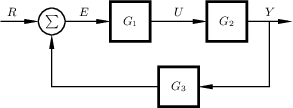
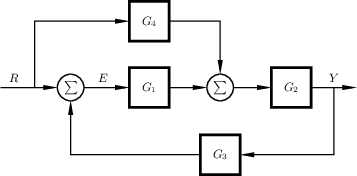
feedback1
feedback1b
feedback1c
feedback1d
feedback1e
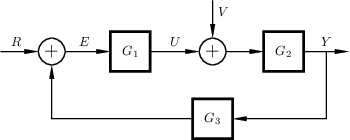
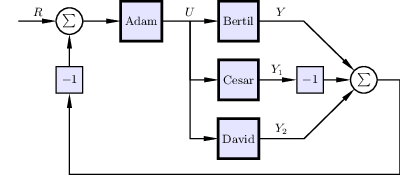
feedback2
feedback3
feedback4
feedback5
feedback6
feedback7
feedback8
feedback9
feedback10
feedback11
Other regulator structures
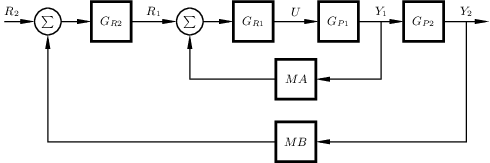
cascade1
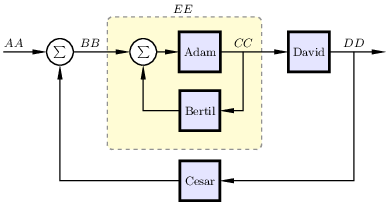
cascade2
cascadeff
fbff1
fbff2
fftf
ffss
2DOF
smith1
smith2
Miscellaneous other
parallel
nyquist
openloop1
openloop1b
openloop2
openloop2c
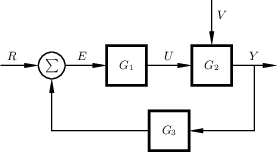
dist1
dist2
dist3
State feedback and observers
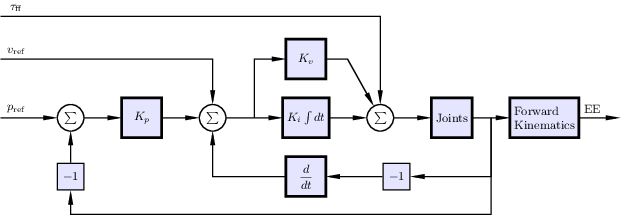
statefeed1
statefeed2
statefeed4
statefeed5
statefeed6
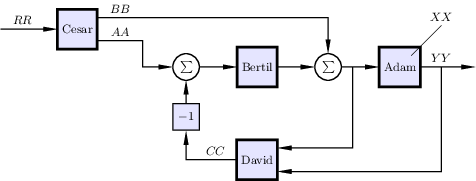
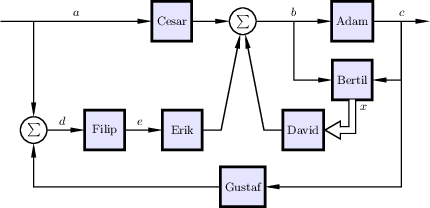
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\usetikzlibrary{arrows,decorations.markings}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt,fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, minimum width=3em, label=center:{{$\displaystyle\sum$} } }}
\tikzset{vecArrow/.style={
line width=1pt, decoration={ markings,mark=at position 1 with {\arrow[scale=2.5,line width=0.4pt] {open triangle 60} }},
double distance=4pt, shorten >= 13pt, preaction = {decorate},
postaction = {draw,line width=4pt, white,shorten >= 10pt}
} }
\tikzset{innerWhite/.style={semithick, white, line width=1.4pt, shorten >= 4.5pt}}
\node[sumcircle](sumA){};
\node[block,right=20mm of sumA](Adam){Adam};
\coordinate[right=15mm of Adam](output);
\node[block,below=5mm of Adam](Bertil){Bertil};
\node[block,left=10mm of sumA](Cesar){Cesar};
\node[block, below=20mm of sumA,xshift=16mm](David){David};
\node[block, below=20mm of sumA,xshift=-16mm](Erik){Erik};
\node[block, left=10mm of Erik](Filip){Filip};
\node[sumcircle, left=10mm of Filip](sumB){};
\node[block,below=35mm of sumA](Gustaf){Gustaf};
%\path let \p1=(sumB)
\coordinate[left=40mm of Cesar](Input){};
\draw[->](Input)--node{$a$}(Cesar);
\draw[->](Cesar-|sumB)--(sumB);
\draw[->](sumB)--node[xshift=-1mm]{$d$}(Filip);
\draw[->](Filip)--node[xshift=-1mm]{$e$}(Erik);
\draw[->](Cesar)--(sumA);
\draw[->](sumA)--node(forkB){$b$}(Adam);
\draw[->](forkB)|-(Bertil);
\draw[->](Adam)--node(C){$c$}(output);
\draw[->](C)|-(Gustaf);
\draw[->](C)|-(Bertil);
\draw[->](Gustaf)-|(sumB);
\draw[vecArrow](Bertil)|-node[xshift=3mm,yshift=8mm]{$x$}(David);
\coordinate[right=5mm of Erik](ER);
\draw[->](Erik)--(ER)--(sumA);
\coordinate[left=5mm of David](DL);
\draw[->](David)--(DL)--(sumA);
\end{tikzpicture}
\end{document}