|
Size: 1908
Comment:
|
Size: 24176
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| ## page was renamed from BlockDiagrams2 ## page was copied from BlockDiagrams |
|
| Line 6: | Line 8: |
| This warning will be removed once all [[computerBlockDiagram|Anton's eps block diagrams]] have been ported to [[http://www.ctan.org/pkg/pgf|TikZ]]. | This warning will be removed once all [[computerBlockDiagram|Anton's eps block diagrams]] have been ported to [[http://www.ctan.org/pkg/pgf|TikZ]]. Feel free to contribute. (The existing block diagrams on this page cover all features needed to produce the port the remaining once.) |
| Line 10: | Line 13: |
| [[https://www.control.lth.se/Staff/AntonCervin.html|Anton]] created a [[computerBlockDiagram|set of block diagrams]] in ps format, where text elements can be changed using {{{\psfrag}}} in latex. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were: * The traditional latex compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. |
[[https://www.control.lth.se/Staff/AntonCervin.html|Anton]] created a [[computerBlockDiagram|set of block diagrams]] in ps format, where text elements can be changed using {{{\psfrag}}} in LaTeX. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were: * The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex. |
| Line 15: | Line 18: |
| The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it. |
|
| Line 16: | Line 21: |
=== A simple Example === |
|
| Line 20: | Line 27: |
| \begin{document} Figure~\ref{fig:block} shows an example block diagram. |
\usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} Figure~\ref{fig:blocks} shows an example block diagram. |
| Line 24: | Line 34: |
| % \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} \node[block](G1){$G_1$}; \node[block,below=6mm of G1](G2){$G_2$}; \node[sumcircle,left=7mm of G1](sum){}; \node[coordinate,left=13mm of sum](input){}; \node[coordinate,right=13mm of G1](output){}; \draw[->](input)--node[xshift=-2mm]{$R$}(sum); \draw[->](sum)--(G1); \draw[->](G1)--node(y)[]{$Y$}(output); \draw[->](y)|-(G2){}; \draw[->](G2)-|(sum); \end{tikzpicture} \caption{This is a block diagram.\label{fig:blocks}} \end{figure} \end{document} }}} The above code generates a picture that looks like this: [[attachment:firsttikz.pdf|{{attachment:feedback0.png}}|&do=get]] If you think the TikZ code ({{{\begin{tikzpicture}}} to {{{\end{tikzpicture}}}}) clutters the .tex file, it can be placed in a separate file, e,g. {{{mypicture.tikz}}}, and inserted in the .tex file using the the command {{{\input{mypicture.tikz}}}}, which simply places the content of {{{mypicture.tikz}}} at the location of the command. A further improvement is to use the {{{standalone}}} class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the {{{standalone}}} class, and the main document to include them would be (same example as above): {{{ \documentclass{pm} \usepackage{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} Figure~\ref{fig:blocks} shows an example block diagram. \begin{figure} \centering \input{feedback0.tikz} \end{figure} \end{document} }}} The arrow style {{{>=narrow}}} is local to the department. If you do not have access to it on your computer, you may use {{{>=latex}}} instead, or download the file defining the style; [[attachment:Matlab2tikz/tikzlibrarynarrow.code.tex| |&do=get]]. === Scaling the block diagrams === A simple way to change the size, when including a TikZ picture is to add an extra argument to {{{\begin{tikzpicture}}}}. Here are some examples: {{{ \begin{tikzpicture}[scale=0.6] }}} The above scales edges, but not the nodes, neither text. {{{ \begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}] }}} The above scales both nodes and edges, but not text. Some people think the default line width is a bit thin. This can easily be changed by adding e.g. {{{thick}}} to the argument list; {{{\begin{tikzpicture}[thick]}}}. (Arguments are comma-separated.) === More info === A lot can be found on online forums. There also exists an extremely well-written (but long!) [[http://mirrors.ctan.org/graphics/pgf/base/doc/generic/pgf/pgfmanual.pdf|manual for TikZ]] and a much more compact [[http://cremeronline.com/LaTeX/minimaltikz.pdf|minimal introduction]]. Note that you can draw almost anything in TikZ, not only block diagrams. == Block diagrams == === Feedback systems === ==== feedback0 ==== {{attachment:feedback0.png}} {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} \node[block](G1){$G_1$}; \node[block,below=6mm of G1](G2){$G_2$}; \node[sumcircle,left=7mm of G1](sum){}; \node[coordinate,left=13mm of sum](input){}; \node[coordinate,right=13mm of G1](output){}; \draw[->](input)--node[xshift=-2mm]{$R$}(sum); \draw[->](sum)--(G1); \draw[->](G1)--node(y)[]{$Y$}(output); \draw[->](y)|-(G2){}; \draw[->](G2)-|(sum); \end{tikzpicture} \end{document} }}} ==== feedback1 ==== {{attachment:feedback1.png}} {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} \node[block](G1){$G_1$}; \node[block,right=15mm of G1](G2){$G_2$}; \draw[->](G1)--node[above](U){$U$}(G2); \node[block,below=12mm of U](G3){$G_3$}; \node[sumcircle,left=12mm of G1](sum){}; \node[coordinate, left=10mm of sum](ref){}; \draw[->](ref)--node[xshift=-2mm](){$R$}(sum); \draw[->](sum)--node[xshift=-1mm](){$E$}(G1); \node[coordinate, right=12mm of G2](output){}; \draw[->](G2)--node[xshift=0mm](Y){$Y$}(output); \draw[->](Y)|-(G3); \draw[->](G3)-|(sum); \end{tikzpicture} \end{document} }}} ==== feedback1b ==== {{attachment:feedback1b.png}} {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes, positioning} \usetikzlibrary{narrow} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} \node[block](G1){$G_1$}; \node[block,right=12mm of G1](G2){$G_2$}; \draw[->](G1)--node[above](U){$U$}(G2); \node[block,below=12mm of U](G3){$G_3$}; \node[sumcircle,left=11mm of G1](sum){}; \node[coordinate, left=10mm of sum](ref){}; \node[coordinate, above=12mm of G2](dist){}; \draw[->](ref)--node[xshift=-2mm](){$R$}(sum); \draw[->](sum)--node[xshift=-1mm](){$E$}(G1); \node[coordinate, right=12mm of G2](output){}; \draw[->](G2)--node[xshift=0mm](Y){$Y$}(output); \draw[->](Y)|-(G3); \draw[->](G3)-|(sum); \draw[->](dist)--node[yshift=2mm](){$V$}(G2); \end{tikzpicture} \end{document} }}} ==== feedback1c ==== ==== feedback1d ==== {{attachment:feedback1d.png}} {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}} \node[block](G1){$G_1$}; \node[block,above=7 mm of G1](G4){$G_4$}; \node[sumcircle,right=10mm of G1](sum2){}; \node[block,right=10mm of sum2](G2){$G_2$}; \node[block,below=9mm of sum2](G3){$G_3$}; \node[sumcircle,left=12mm of G1](sum){}; \node[coordinate, left=15mm of sum](ref){}; \node[coordinate, left=6mm of sum](fork){}; \draw[->](ref)--node[xshift=-4mm](){$R$}(sum); \draw[->](sum)--node[xshift=-1mm](){$E$}(G1); \draw[->](G1)--(sum2); \draw[->](sum2)--(G2); \draw[->](fork)|-(G4); \draw[->](G4)-|(sum2); \node[coordinate, right=12mm of G2](output){}; \draw[->](G2)--node[xshift=0mm](Y){$Y$}(output); \draw[->](Y)|-(G3); \draw[->](G3)-|(sum); \end{tikzpicture} \end{document} }}} ==== feedback1e ==== ==== feedback2 ==== {{attachment:feedback2.png}} In this example the summation circles have a different character in them. It is of course simple to change to e.g. the one used previously, or to change the previous examples to use this summation circle style. {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{{\Large$+$}}, minimum width=2em}} \node[block](G1){$G_1$}; \node[sumcircle,right=13mm of G1](sum2){}; \node[block,right=10mm of sum2](G2){$G_2$}; \node[block,below=9mm of sum2](G3){$G_3$}; \node[sumcircle,left=12mm of G1](sum){}; \node[coordinate, left=10mm of sum](ref){}; \node[coordinate, right=12mm of G2](output){}; \node[coordinate, above=10mm of sum2](dist){}; \draw[->](ref)--node[xshift=-1mm](){$R$}(sum); \draw[->](sum)--node[xshift=-1mm](){$E$}(G1); \draw[->](G1)--node(){$U$}(sum2); \draw[->](sum2)--(G2); \draw[->](dist)--node[yshift=2mm](){$V$}(sum2); \draw[->](G2)--node[xshift=0mm](Y){$Y$}(output); \draw[->](Y)|-(G3); \draw[->](G3)-|(sum); \end{tikzpicture} \end{document}}}} ==== feedback3 ==== ==== feedback4 ==== ==== feedback5 ==== ==== feedback6 ==== ==== feedback7 ==== ==== feedback8 ==== ==== feedback9 ==== ==== feedback10 ==== ==== feedback11 ==== === Other regulator structures === ==== cascade1 ==== ==== cascade2 ==== ==== cascadeff ==== ==== fbff1 ==== ==== fbff2 ==== ==== fftf ==== ==== ffss ==== [[/ffss_tex|{{attachment:ffss.png}}]] {{{ |
|
| Line 25: | Line 292: |
\end{tikzpicture} \caption{This is a block diagram.\label{fig:block}} \end{figure} \end{document} }}} If you think the TikZ code clutters the .tex file, it can be placed in a separate file, e,g. {{{mypicture.tikz}}}, and inserted in the .tex file using the the command {{{\input{mypicture.tikz}}}}, which simply places the content of {{{mypicture.tikz}}} at the location of the commend. Note: The arrow style {{{-narrow}}} is local to the department. If you do not have access to it on your computer, you may use {{{-latex}}} instead, or download the file defining the style. == Block diagrams == |
\small \tikzstyle{block} = [draw,rectangle,minimum size=8mm,node distance=25mm] \tikzstyle{sum} = [draw, circle,node distance=8mm,inner sep=0mm,minimum size=4mm] \node[draw,rectangle,minimum width=2cm,minimum height=16mm](GM){$G_M$}; \node[coordinate,left of=GM,xshift=-2cm](input){}; \draw[->](input)--node[above,near start](){$R$}(GM); \node[sum,right of=GM,xshift=14mm,yshift=-5mm](s1){$s$}; \draw[->]([yshift=-5mm]GM.east)--node[above](){$X_M$}(s1); \node[block,right of=s1,xshift=-14mm](C){$C$}; \draw[->](s1)--(C); \node[sum,right of=C,xshift=4mm](s2){$s$}; \draw[->](C)--(s2); \draw[->]([yshift=5mm]GM.east)-|node[above](){$U_F$}(s2); \node[block,right of=s2,xshift=-10mm](P){$P$};¶ \draw[->](s2)--(P); \node[coordinate,right of=P,xshift=4mm](output){}; \draw[->](P)--node[above,near end](){$Y$}(output); \node[block,below of=C,yshift=10mm](M){$M$}; \draw[->]([xshift=3mm]s2.east)|-([yshift=2mm]M.east); \draw[->]([xshift=3mm]P.east)|-([yshift=-2mm]M.east); \draw[->](M)-|node[above,near start](){$X_H$}node[left,at end,yshift=-2mm](){$-$}(s1); \draw[-]([xshift=2mm,yshift=2mm]P.center)--node[above, at end,xshift=1mm](){$X$}([xshift=6mm,yshift=8mm]P.center); \end{tikzpicture} }}} ==== 2DOF ==== ==== smith1 ==== {{attachment:smith1.png}} {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning,calc} \usetikzlibrary{narrow} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow, x=1mm,y=1mm] \tikzset{block/.style={draw, rectangle, line width=2pt, fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{blockMinus/.style={draw,minimum width=2em, minimum height=2em,line width=1pt,fill=blue!10,label=center:{$-1$} }} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{{$\sum$}}, minimum width=2em}} \node[block](Adam){Adam}; \node[sumcircle, left=10mm of Adam](sumA){}; \coordinate[left=10 mm of sumA](input){}; \node[block, right=15 mm of Adam](Bertil){Bertil}; \node[block, below=5 mm of Bertil](Cesar){Cesar}; \node[block, below=5 mm of Cesar](David){David}; \node[blockMinus, right=10mm of Cesar](minusA){}; \node[blockMinus](minusB) at ($(Cesar-|sumA)$){}; \node[sumcircle, right=7mm of minusA](sumB){}; \coordinate[right=12mm of Bertil](Bertil1){}; \coordinate[right=12mm of David](David1){}; \coordinate[right=6mm of sumB](out); \coordinate[below=25mm of out](out2); \draw[->](input)--node(){$R$}(sumA); \draw[->](sumA)--(Adam); \draw[->](Adam)--node(U){$U$}(Bertil); \draw[->](U)|-(Cesar); \draw[->](U)|-(David); \draw[->](Bertil)--node(){$Y$}(Bertil1)--(sumB); \draw[->](Cesar)--node(){$Y_1$}(minusA); \draw[->](minusA)--(sumB); \draw[->](David)--node(){$Y_2$}(David1)--(sumB); \draw[->](sumB)--(out)--(out2)-|(minusB); \draw[->](minusB)--(sumA); \end{tikzpicture} \end{document} }}} ==== smith2 ==== [[attachment:smith2.pdf|{{attachment:smith2.png}}|target=blank_]] {{{ \begin{tikzpicture} \small \tikzstyle{block} = [draw,rectangle,minimum size=8mm,node distance=25mm] \tikzstyle{sum} = [draw, circle,node distance=8mm,inner sep=0mm,minimum size=4mm] \node[sum](s1){$s$}; \node[coordinate,left of=s1](input){}; \draw[->](input)--node[above,near start](){$R$}(s1); \node[sum,right of=s1,xshift=8mm](s2){$s$}; \draw[->](s1)--node[above,near start](){$E$}(s2); \node[block,right of=s2,xshift=-14mm](G1){$G_1$}; \draw[->](s2)--(G1); \node[block,below of=G1,yshift=12mm](G3){$G_3$}; \draw[->](G3)-|(s2); \node[block,right of=G1,xshift=-4mm](G2){$G_2$}; \draw[->](G1)--node[above,xshift=-2mm](){$U$}(G2); \draw[->]([xshift=4mm]G1.east)|-(G3); \draw[dashed]([xshift=-18mm,yshift=-6mm]G3) rectangle ([xshift=12mm,yshift=6mm]G1); \node[rectangle,above of=G1,xshift=-4mm,yshift=-2mm](){$C$}; \node[coordinate,right of=G2,xshift=2mm](output){}; \draw[->](G2)--node[above,near end](){$Y$}(output); \node[block,below of=G3,yshift=10mm](G4){$G_4$}; \draw[->](G4)-|(s1); \draw[->]([xshift=2mm]G2.east)|-(G4); \end{tikzpicture} }}} === Miscellaneous other === ==== parallel ==== ==== nyquist ==== [[attachment:nyquist.pdf|{{attachment:nyquist.png}}|target=blank_]] {{{ \begin{tikzpicture} \small \tikzstyle{block}=[draw,rectangle,minimum size=8mm] \tikzstyle{connector}=[draw,circle,node distance=8mm,inner sep=0mm,minimum size=2mm] \node[block](G2){$G_2$}; \node[draw,rectangle,below of=G2,yshift=-2mm](G3){$G_3$}; \node[coordinate,right of=G2,xshift=4mm](output){}; \draw[->](G2)--node[above,near end](){$Y$}(output); \draw[->]([xshift=4mm]G2.east)|-(G3); \node[connector,left of=G2,xshift=-4mm](o1){}; \draw[->](o1)--(G2); \node[connector,left of=o1,xshift=2mm,yshift=2mm](i1){}; \node[connector,left of=o1,xshift=2mm,yshift=-2mm](i2){}; \draw[-](i1)--(o1); \draw[-](G3)-|node[left,very near end](){$T$}(i2); \node[coordinate,left of=i1](input){}; \draw[-](input)--node[above,near start](){$U$}(i1); \end{tikzpicture} }}} ==== openloop1 ==== ==== openloop1b ==== ==== openloop2 ==== ==== openloop2c ==== ==== dist1 ==== ==== dist2 ==== ==== dist3 ==== === State feedback and observers === ==== statefeed1 ==== [[attachment:statefeed1.pdf|{{attachment:statefeed1.png}}|target=blank_]] {{{ \begin{tikzpicture} \small \tikzstyle{block}=[draw,rectangle,minimum size=8mm] \tikzstyle{sum} = [draw, circle,node distance=8mm,inner sep=0mm,minimum size=4mm] \tikzset{doublearrow/.style={draw,thin,double distance=2pt,->,>=stealth}} \node[block](r){$r$}; \node[coordinate,left of=r,xshift=-2mm](input){$d$}; \draw[->](input)--node[above,near start](){$d$}(r); \node[sum,right of=r,xshift=4mm](s1){$s$}; \draw[->](r)--(s1); \node[block,right of=s1,xshift=12mm](P){$P$}; \draw[->](s1)--node[above,near start](){$b$}(P); \node[coordinate,right of=P,xshift=4mm](output){}; \draw[->](P)--node[above,near end](){$c$}(output); \node[block,below of=P,xshift=-10mm,yshift=-4mm](f){$f$}; \path[doublearrow](P)|-(f); \draw[->](f)-|(s1); \end{tikzpicture} }}} ==== statefeed2 ==== ==== statefeed4 ==== ==== statefeed5 ==== {{attachment:statefeed5.png}} The bluish background color of the boxes and also the yellow backgrond are of course only examples and are easily changed to something else. {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning,calc} \usetikzlibrary{narrow} % The double arrow comes from % http://www.texample.net/tikz/examples/double-arrows/ % with modification in % http://tex.stackexchange.com/questions/169061/tikz-increase-arrow-head-size \usetikzlibrary{arrows,decorations.markings} % Handle the yellow background \pgfdeclarelayer{background} \pgfdeclarelayer{foreground} \pgfsetlayers{background,main,foreground} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow, x=1mm,y=1mm] \tikzset{block/.style={draw, rectangle, line width=2pt, fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{{\Large$\Sigma$}}, minimum width=2em}} \tikzset{vecArrow/.style={ line width=1pt, decoration={ markings,mark=at position 1 with { \arrow[scale=2.5,line width=0.4pt] {open triangle 60} } }, double distance=4pt, shorten >= 13pt, preaction = {decorate}, postaction = {draw,line width=4pt, white,shorten >= 10pt} }} \tikzset{innerWhite/.style={semithick, white, line width=1.4pt, shorten >= 4.5pt}} \node[sumcircle](sumA){}; \node[block, right=20mm of sumA](Adam){Adam}; \coordinate[right=15mm of Adam](output); \node[block,below=8mm of Adam](Bertil){Bertil}; \node[block,below=5mm of Bertil,xshift=-15mm](Cesar){Cesar}; \node[block,left=8mm of sumA](David){David}; \coordinate[left=15mm of David](input); \draw[->](input)--node[xshift=-4mm]{$a$}(David); \draw[->](David)--(sumA); \draw[->](sumA)--(Adam); \draw[->](sumA)--node(forkB){$b$}(Adam); \draw[->](Adam)--node(forkC){$c$}(output); \draw[->](forkC)|-(Bertil); \draw[->](forkB)|-(Bertil); \draw[vecArrow](Bertil)|-node[xshift=3mm,yshift=8mm]{$x$}(Cesar); \draw[->](Cesar)-|(sumA); \begin{pgfonlayer}{background} \coordinate(a1) at ($(David.west |- David.north) + (-5,3)$); \coordinate(a2) at ($(Adam.west|-a1) + (-5,0)$); \coordinate (a3) at ($(a2|-Adam.south) + (0,-5)$); \coordinate (a4) at ($(a3 -| Adam.east) + (12,0)$); \coordinate (a5) at ($(a4|-Cesar.south) + (0,-5)$); \coordinate(a6) at (a5-|a1); \path[fill=yellow!20,rounded corners, draw=black!50, dashed] (a1)--(a2)--(a3) -- (a4) --(a5) -- (a6)-- cycle; \end{pgfonlayer} \end{tikzpicture} \end{document} }}} ==== statefeed6 ==== {{attachment:statefeed6.png}} {{{ \documentclass{standalone} \usepackage{tikz} \usetikzlibrary{shapes,positioning} \usetikzlibrary{narrow} \usetikzlibrary{arrows,decorations.markings} \begin{document} \begin{tikzpicture}[auto, line width=1pt, >=narrow] \tikzset{block/.style={draw, rectangle, line width=2pt,fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}} \tikzset{sumcircle/.style={draw, circle, outer sep=0pt, minimum width=3em, label=center:{{$\displaystyle\sum$} } }} \tikzset{vecArrow/.style={ line width=1pt, decoration={ markings,mark=at position 1 with {\arrow[scale=2.5,line width=0.4pt] {open triangle 60} }}, double distance=4pt, shorten >= 13pt, preaction = {decorate}, postaction = {draw,line width=4pt, white,shorten >= 10pt} } } \tikzset{innerWhite/.style={semithick, white, line width=1.4pt, shorten >= 4.5pt}} \node[sumcircle](sumA){}; \node[block,right=20mm of sumA](Adam){Adam}; \coordinate[right=15mm of Adam](output); \node[block,below=5mm of Adam](Bertil){Bertil}; \node[block,left=10mm of sumA](Cesar){Cesar}; \node[block, below=20mm of sumA,xshift=16mm](David){David}; \node[block, below=20mm of sumA,xshift=-16mm](Erik){Erik}; \node[block, left=10mm of Erik](Filip){Filip}; \node[sumcircle, left=10mm of Filip](sumB){}; \node[block,below=35mm of sumA](Gustaf){Gustaf}; %\path let \p1=(sumB) \coordinate[left=40mm of Cesar](Input){}; \draw[->](Input)--node{$a$}(Cesar); \draw[->](Cesar-|sumB)--(sumB); \draw[->](sumB)--node[xshift=-1mm]{$d$}(Filip); \draw[->](Filip)--node[xshift=-1mm]{$e$}(Erik); \draw[->](Cesar)--(sumA); \draw[->](sumA)--node(forkB){$b$}(Adam); \draw[->](forkB)|-(Bertil); \draw[->](Adam)--node(C){$c$}(output); \draw[->](C)|-(Gustaf); \draw[->](C)|-(Bertil); \draw[->](Gustaf)-|(sumB); \draw[vecArrow](Bertil)|-node[xshift=3mm,yshift=8mm]{$x$}(David); \coordinate[right=5mm of Erik](ER); \draw[->](Erik)--(ER)--(sumA); \coordinate[left=5mm of David](DL); \draw[->](David)--(DL)--(sumA); \end{tikzpicture} \end{document} }}} ==== ABB IRB controller structure ==== [[attachment:abbirb.pdf|{{attachment:abbirb.png}}|target=blank_]] {{{ \tikzstyle{block} = [draw, fill=white, rectangle, minimum height=2em, minimum width=4em, align=center] \tikzstyle{sum} = [draw, fill=white, circle] \tikzstyle{input} = [coordinate] %coordinate is used as helper \tikzstyle{output} = [coordinate] \tikzstyle{arrow} = [draw, ->] \def\radius{.9mm} \tikzstyle{s}=[shift={(\radius, 0mm)}] % The block diagram code is probably more verbose than necessary \begin{tikzpicture}[auto, node distance=1.7cm,>=latex'] % We start by placing the blocks \node [input, name=posref] {$q_{ref}$}; \node [input, above=1.2of posref, name=velref] {$\dot{q}_{ref}$}; \node [input, above=1.2of velref, name=trqffw] {$\tau_{ff}$}; \node [sum, right of=posref] (psum) {$\Sigma$}; \node [block, right of=psum] (kp) {$K_p$}; \node [sum, right of=kp] (vsum) {$\Sigma$}; \node [block, right of=vsum] (ki) {$K_i\int{dt}$}; \node [block, above of=ki] (kv) {$K_v$}; \node [sum, right of=ki] (tausum) {$\Sigma$}; \node [block, right of=tausum] (motor) {Joints}; \node [block, right=0.7of motor] (fk) {Forward\\ Kinematics}; \node [output, right=of fk] (output) {$T_S^E$}; \node [block, below of=ki] (pdiff) {$\frac{d}{dt}$}; % Once the nodes are placed, connecting them is easy. \draw [arrow] (posref) node [above right] {$p_{ref}$} -- (psum); \draw [arrow] (velref) node [above right] {$v_{ref}$} -| (vsum.north); \draw [arrow] (trqffw) node [above right] {$\tau_{ff}$} -| (tausum.north); \draw [arrow] (psum) -- node {} (kp); \draw [arrow] (kp) -- node {} (vsum); \draw [arrow] (vsum) -- node {} (ki); \draw [arrow] (ki) -- node {} (tausum); \draw [arrow] (tausum) -- node {} (motor); \draw [arrow] (motor) -- (fk); \draw [arrow] (fk) -- node {$T_{RB}^{TF}$} (output); \draw [arrow] ([xshift=3mm]motor.east) |- node {} (pdiff); \draw [arrow] (pdiff) -| node[pos=0.96, right] {$-$} (vsum.south); \draw [arrow] ([xshift=3mm]vsum.east) |- node [auto] {} (kv); \draw [arrow] (kv) -| node [auto] {} (tausum.north west); \path ([xshift=3mm, yshift=-9mm]motor.east) coordinate (branch); \draw[->] (branch) [shift only] -- ([s]branch -| vsum.south) arc(0:180:\radius) -| node[pos=0.96, right] {$-$} (psum.south); \end{tikzpicture} }}} |
Block diagrams in TikZ format
Under Construction
This warning will be removed once all Anton's eps block diagrams have been ported to TikZ. Feel free to contribute. (The existing block diagrams on this page cover all features needed to produce the port the remaining once.)
Background
Anton created a set of block diagrams in ps format, where text elements can be changed using \psfrag in LaTeX. This page provides ports of these block diagrams to TikZ. The reason for creating these ports were:
- The traditional LaTeX compilation, using dvi and ps as middle formats, is widely being replaced with pdflatex and there is no equivalent to psfrag in pdflatex.
- TikZ allows for changes not only of text, but also of the graphics, directly in the .tex document.
Matlab graphics can be exported to TikZ. The format can therefore cater for all graphics needs.
The TikZ code for many of the block diagrams on this page can be made prettier by using e.g. the TikZ calc package, and some additional thinking. Feel free to make improvements where you come across bad programming style. Some of you might also prefer stylistic changes (different line thickness, different aspects of the boxes, etc.), which are easy to introduce in TikZ. If you change the code, please also upload the corresponding pdf and a png copy of it.
Practical
A simple Example
TikZ is a programming language and a TikZ picture is a set of code. The below minimal example shows a .tex document, demonstrating the inclusion of a TikZ block diagram:
\documentclass{pm}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
%
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,below=6mm of G1](G2){$G_2$};
\node[sumcircle,left=7mm of G1](sum){};
\node[coordinate,left=13mm of sum](input){};
\node[coordinate,right=13mm of G1](output){};
\draw[->](input)--node[xshift=-2mm]{$R$}(sum);
\draw[->](sum)--(G1);
\draw[->](G1)--node(y)[]{$Y$}(output);
\draw[->](y)|-(G2){};
\draw[->](G2)-|(sum);
\end{tikzpicture}
\caption{This is a block diagram.\label{fig:blocks}}
\end{figure}
\end{document}The above code generates a picture that looks like this:
If you think the TikZ code (\begin{tikzpicture to \end{tikzpicture}) clutters the .tex file, it can be placed in a separate file, e,g. mypicture.tikz, and inserted in the .tex file using the the command \input{mypicture.tikz}, which simply places the content of mypicture.tikz at the location of the command.
A further improvement is to use the standalone class and package to create the pictures and to insert them into the main document. All block diagram examples below are created with the standalone class, and the main document to include them would be (same example as above):
\documentclass{pm}
\usepackage{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
Figure~\ref{fig:blocks} shows an example block diagram.
\begin{figure}
\centering
\input{feedback0.tikz}
\end{figure}
\end{document}The arrow style >=narrow is local to the department. If you do not have access to it on your computer, you may use >=latex instead, or download the file defining the style; Matlab2tikz/tikzlibrarynarrow.code.tex.
Scaling the block diagrams
A simple way to change the size, when including a TikZ picture is to add an extra argument to \begin{tikzpicture}. Here are some examples:
\begin{tikzpicture}[scale=0.6]The above scales edges, but not the nodes, neither text.
\begin{tikzpicture}[scale=0.6, every node/.style={scale=0.6}]The above scales both nodes and edges, but not text.
Some people think the default line width is a bit thin. This can easily be changed by adding e.g. thick to the argument list; \begin{tikzpicture}[thick]. (Arguments are comma-separated.)
More info
A lot can be found on online forums. There also exists an extremely well-written (but long!) manual for TikZ and a much more compact minimal introduction.
Note that you can draw almost anything in TikZ, not only block diagrams.
Block diagrams
Feedback systems
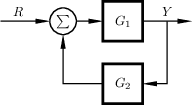
feedback0

\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,below=6mm of G1](G2){$G_2$};
\node[sumcircle,left=7mm of G1](sum){};
\node[coordinate,left=13mm of sum](input){};
\node[coordinate,right=13mm of G1](output){};
\draw[->](input)--node[xshift=-2mm]{$R$}(sum);
\draw[->](sum)--(G1);
\draw[->](G1)--node(y)[]{$Y$}(output);
\draw[->](y)|-(G2){};
\draw[->](G2)-|(sum);
\end{tikzpicture}
\end{document}
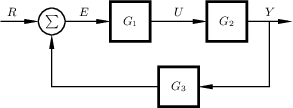
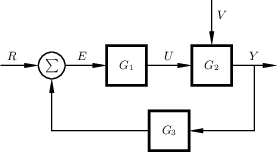
feedback1

\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,right=15mm of G1](G2){$G_2$};
\draw[->](G1)--node[above](U){$U$}(G2);
\node[block,below=12mm of U](G3){$G_3$};
\node[sumcircle,left=12mm of G1](sum){};
\node[coordinate, left=10mm of sum](ref){};
\draw[->](ref)--node[xshift=-2mm](){$R$}(sum);
\draw[->](sum)--node[xshift=-1mm](){$E$}(G1);
\node[coordinate, right=12mm of G2](output){};
\draw[->](G2)--node[xshift=0mm](Y){$Y$}(output);
\draw[->](Y)|-(G3);
\draw[->](G3)-|(sum);
\end{tikzpicture}
\end{document}
feedback1b

\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes, positioning}
\usetikzlibrary{narrow}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,right=12mm of G1](G2){$G_2$};
\draw[->](G1)--node[above](U){$U$}(G2);
\node[block,below=12mm of U](G3){$G_3$};
\node[sumcircle,left=11mm of G1](sum){};
\node[coordinate, left=10mm of sum](ref){};
\node[coordinate, above=12mm of G2](dist){};
\draw[->](ref)--node[xshift=-2mm](){$R$}(sum);
\draw[->](sum)--node[xshift=-1mm](){$E$}(G1);
\node[coordinate, right=12mm of G2](output){};
\draw[->](G2)--node[xshift=0mm](Y){$Y$}(output);
\draw[->](Y)|-(G3);
\draw[->](G3)-|(sum);
\draw[->](dist)--node[yshift=2mm](){$V$}(G2);
\end{tikzpicture}
\end{document}
feedback1c
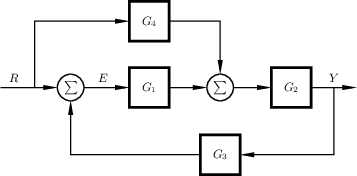
feedback1d

\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{$\sum$}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[block,above=7 mm of G1](G4){$G_4$};
\node[sumcircle,right=10mm of G1](sum2){};
\node[block,right=10mm of sum2](G2){$G_2$};
\node[block,below=9mm of sum2](G3){$G_3$};
\node[sumcircle,left=12mm of G1](sum){};
\node[coordinate, left=15mm of sum](ref){};
\node[coordinate, left=6mm of sum](fork){};
\draw[->](ref)--node[xshift=-4mm](){$R$}(sum);
\draw[->](sum)--node[xshift=-1mm](){$E$}(G1);
\draw[->](G1)--(sum2);
\draw[->](sum2)--(G2);
\draw[->](fork)|-(G4);
\draw[->](G4)-|(sum2);
\node[coordinate, right=12mm of G2](output){};
\draw[->](G2)--node[xshift=0mm](Y){$Y$}(output);
\draw[->](Y)|-(G3);
\draw[->](G3)-|(sum);
\end{tikzpicture}
\end{document}
feedback1e
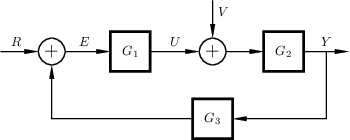
feedback2

In this example the summation circles have a different character in them. It is of course simple to change to e.g. the one used previously, or to change the previous examples to use this summation circle style.
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{{\Large$+$}}, minimum width=2em}}
\node[block](G1){$G_1$};
\node[sumcircle,right=13mm of G1](sum2){};
\node[block,right=10mm of sum2](G2){$G_2$};
\node[block,below=9mm of sum2](G3){$G_3$};
\node[sumcircle,left=12mm of G1](sum){};
\node[coordinate, left=10mm of sum](ref){};
\node[coordinate, right=12mm of G2](output){};
\node[coordinate, above=10mm of sum2](dist){};
\draw[->](ref)--node[xshift=-1mm](){$R$}(sum);
\draw[->](sum)--node[xshift=-1mm](){$E$}(G1);
\draw[->](G1)--node(){$U$}(sum2);
\draw[->](sum2)--(G2);
\draw[->](dist)--node[yshift=2mm](){$V$}(sum2);
\draw[->](G2)--node[xshift=0mm](Y){$Y$}(output);
\draw[->](Y)|-(G3);
\draw[->](G3)-|(sum);
\end{tikzpicture}
\end{document}
feedback3
feedback4
feedback5
feedback6
feedback7
feedback8
feedback9
feedback10
feedback11
Other regulator structures
cascade1
cascade2
cascadeff
fbff1
fbff2
fftf
ffss
\begin{tikzpicture}
\small
\tikzstyle{block} = [draw,rectangle,minimum size=8mm,node distance=25mm]
\tikzstyle{sum} = [draw, circle,node distance=8mm,inner sep=0mm,minimum
size=4mm]
\node[draw,rectangle,minimum width=2cm,minimum height=16mm](GM){$G_M$};
\node[coordinate,left of=GM,xshift=-2cm](input){};
\draw[->](input)--node[above,near start](){$R$}(GM);
\node[sum,right of=GM,xshift=14mm,yshift=-5mm](s1){$s$};
\draw[->]([yshift=-5mm]GM.east)--node[above](){$X_M$}(s1);
\node[block,right of=s1,xshift=-14mm](C){$C$};
\draw[->](s1)--(C);
\node[sum,right of=C,xshift=4mm](s2){$s$};
\draw[->](C)--(s2);
\draw[->]([yshift=5mm]GM.east)-|node[above](){$U_F$}(s2);
\node[block,right of=s2,xshift=-10mm](P){$P$};¶
\draw[->](s2)--(P);
\node[coordinate,right of=P,xshift=4mm](output){};
\draw[->](P)--node[above,near end](){$Y$}(output);
\node[block,below of=C,yshift=10mm](M){$M$};
\draw[->]([xshift=3mm]s2.east)|-([yshift=2mm]M.east);
\draw[->]([xshift=3mm]P.east)|-([yshift=-2mm]M.east);
\draw[->](M)-|node[above,near start](){$X_H$}node[left,at end,yshift=-2mm](){$-$}(s1);
\draw[-]([xshift=2mm,yshift=2mm]P.center)--node[above, at end,xshift=1mm](){$X$}([xshift=6mm,yshift=8mm]P.center);
\end{tikzpicture}
2DOF
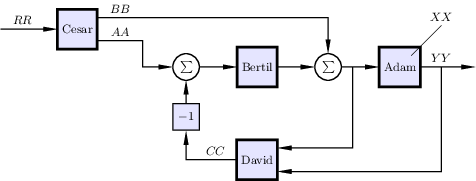
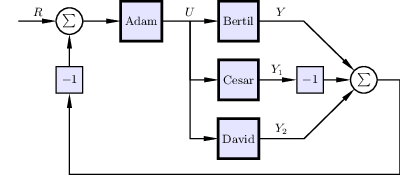
smith1

\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning,calc}
\usetikzlibrary{narrow}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow, x=1mm,y=1mm]
\tikzset{block/.style={draw, rectangle, line width=2pt, fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{blockMinus/.style={draw,minimum width=2em, minimum height=2em,line width=1pt,fill=blue!10,label=center:{$-1$} }}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{{$\sum$}}, minimum width=2em}}
\node[block](Adam){Adam};
\node[sumcircle, left=10mm of Adam](sumA){};
\coordinate[left=10 mm of sumA](input){};
\node[block, right=15 mm of Adam](Bertil){Bertil};
\node[block, below=5 mm of Bertil](Cesar){Cesar};
\node[block, below=5 mm of Cesar](David){David};
\node[blockMinus, right=10mm of Cesar](minusA){};
\node[blockMinus](minusB) at ($(Cesar-|sumA)$){};
\node[sumcircle, right=7mm of minusA](sumB){};
\coordinate[right=12mm of Bertil](Bertil1){};
\coordinate[right=12mm of David](David1){};
\coordinate[right=6mm of sumB](out);
\coordinate[below=25mm of out](out2);
\draw[->](input)--node(){$R$}(sumA);
\draw[->](sumA)--(Adam);
\draw[->](Adam)--node(U){$U$}(Bertil);
\draw[->](U)|-(Cesar);
\draw[->](U)|-(David);
\draw[->](Bertil)--node(){$Y$}(Bertil1)--(sumB);
\draw[->](Cesar)--node(){$Y_1$}(minusA);
\draw[->](minusA)--(sumB);
\draw[->](David)--node(){$Y_2$}(David1)--(sumB);
\draw[->](sumB)--(out)--(out2)-|(minusB);
\draw[->](minusB)--(sumA);
\end{tikzpicture}
\end{document}
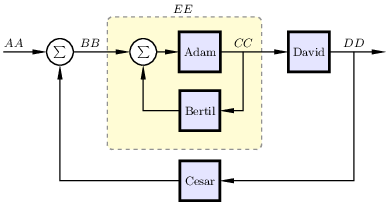
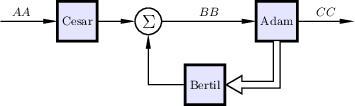
smith2
\begin{tikzpicture}
\small
\tikzstyle{block} = [draw,rectangle,minimum size=8mm,node distance=25mm]
\tikzstyle{sum} = [draw, circle,node distance=8mm,inner sep=0mm,minimum size=4mm]
\node[sum](s1){$s$};
\node[coordinate,left of=s1](input){};
\draw[->](input)--node[above,near start](){$R$}(s1);
\node[sum,right of=s1,xshift=8mm](s2){$s$};
\draw[->](s1)--node[above,near start](){$E$}(s2);
\node[block,right of=s2,xshift=-14mm](G1){$G_1$};
\draw[->](s2)--(G1);
\node[block,below of=G1,yshift=12mm](G3){$G_3$};
\draw[->](G3)-|(s2);
\node[block,right of=G1,xshift=-4mm](G2){$G_2$};
\draw[->](G1)--node[above,xshift=-2mm](){$U$}(G2);
\draw[->]([xshift=4mm]G1.east)|-(G3);
\draw[dashed]([xshift=-18mm,yshift=-6mm]G3) rectangle ([xshift=12mm,yshift=6mm]G1);
\node[rectangle,above of=G1,xshift=-4mm,yshift=-2mm](){$C$};
\node[coordinate,right of=G2,xshift=2mm](output){};
\draw[->](G2)--node[above,near end](){$Y$}(output);
\node[block,below of=G3,yshift=10mm](G4){$G_4$};
\draw[->](G4)-|(s1);
\draw[->]([xshift=2mm]G2.east)|-(G4);
\end{tikzpicture}
Miscellaneous other
parallel
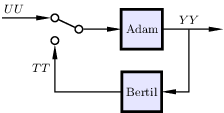
nyquist
\begin{tikzpicture}
\small
\tikzstyle{block}=[draw,rectangle,minimum size=8mm]
\tikzstyle{connector}=[draw,circle,node distance=8mm,inner sep=0mm,minimum size=2mm]
\node[block](G2){$G_2$};
\node[draw,rectangle,below of=G2,yshift=-2mm](G3){$G_3$};
\node[coordinate,right of=G2,xshift=4mm](output){};
\draw[->](G2)--node[above,near end](){$Y$}(output);
\draw[->]([xshift=4mm]G2.east)|-(G3);
\node[connector,left of=G2,xshift=-4mm](o1){};
\draw[->](o1)--(G2);
\node[connector,left of=o1,xshift=2mm,yshift=2mm](i1){};
\node[connector,left of=o1,xshift=2mm,yshift=-2mm](i2){};
\draw[-](i1)--(o1);
\draw[-](G3)-|node[left,very near end](){$T$}(i2);
\node[coordinate,left of=i1](input){};
\draw[-](input)--node[above,near start](){$U$}(i1);
\end{tikzpicture}
openloop1
openloop1b
openloop2
openloop2c
dist1
dist2
dist3
State feedback and observers
statefeed1
\begin{tikzpicture}
\small
\tikzstyle{block}=[draw,rectangle,minimum size=8mm]
\tikzstyle{sum} = [draw, circle,node distance=8mm,inner sep=0mm,minimum size=4mm]
\tikzset{doublearrow/.style={draw,thin,double distance=2pt,->,>=stealth}}
\node[block](r){$r$};
\node[coordinate,left of=r,xshift=-2mm](input){$d$};
\draw[->](input)--node[above,near start](){$d$}(r);
\node[sum,right of=r,xshift=4mm](s1){$s$};
\draw[->](r)--(s1);
\node[block,right of=s1,xshift=12mm](P){$P$};
\draw[->](s1)--node[above,near start](){$b$}(P);
\node[coordinate,right of=P,xshift=4mm](output){};
\draw[->](P)--node[above,near end](){$c$}(output);
\node[block,below of=P,xshift=-10mm,yshift=-4mm](f){$f$};
\path[doublearrow](P)|-(f);
\draw[->](f)-|(s1);
\end{tikzpicture}
statefeed2
statefeed4
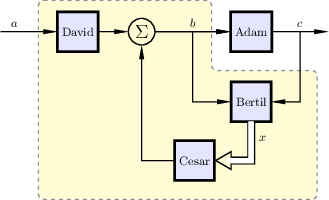
statefeed5

The bluish background color of the boxes and also the yellow backgrond are of course only examples and are easily changed to something else.
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning,calc}
\usetikzlibrary{narrow}
% The double arrow comes from
% http://www.texample.net/tikz/examples/double-arrows/
% with modification in
% http://tex.stackexchange.com/questions/169061/tikz-increase-arrow-head-size
\usetikzlibrary{arrows,decorations.markings}
% Handle the yellow background
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow, x=1mm,y=1mm]
\tikzset{block/.style={draw, rectangle, line width=2pt, fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, label=center:{{\Large$\Sigma$}}, minimum width=2em}}
\tikzset{vecArrow/.style={
line width=1pt,
decoration={
markings,mark=at position 1 with {
\arrow[scale=2.5,line width=0.4pt] {open triangle 60}
}
},
double distance=4pt, shorten >= 13pt,
preaction = {decorate},
postaction = {draw,line width=4pt, white,shorten >= 10pt}
}}
\tikzset{innerWhite/.style={semithick, white, line width=1.4pt, shorten >= 4.5pt}}
\node[sumcircle](sumA){};
\node[block, right=20mm of sumA](Adam){Adam};
\coordinate[right=15mm of Adam](output);
\node[block,below=8mm of Adam](Bertil){Bertil};
\node[block,below=5mm of Bertil,xshift=-15mm](Cesar){Cesar};
\node[block,left=8mm of sumA](David){David};
\coordinate[left=15mm of David](input);
\draw[->](input)--node[xshift=-4mm]{$a$}(David);
\draw[->](David)--(sumA);
\draw[->](sumA)--(Adam);
\draw[->](sumA)--node(forkB){$b$}(Adam);
\draw[->](Adam)--node(forkC){$c$}(output);
\draw[->](forkC)|-(Bertil);
\draw[->](forkB)|-(Bertil);
\draw[vecArrow](Bertil)|-node[xshift=3mm,yshift=8mm]{$x$}(Cesar);
\draw[->](Cesar)-|(sumA);
\begin{pgfonlayer}{background}
\coordinate(a1) at ($(David.west |- David.north) + (-5,3)$);
\coordinate(a2) at ($(Adam.west|-a1) + (-5,0)$);
\coordinate (a3) at ($(a2|-Adam.south) + (0,-5)$);
\coordinate (a4) at ($(a3 -| Adam.east) + (12,0)$);
\coordinate (a5) at ($(a4|-Cesar.south) + (0,-5)$);
\coordinate(a6) at (a5-|a1);
\path[fill=yellow!20,rounded corners, draw=black!50, dashed]
(a1)--(a2)--(a3) -- (a4) --(a5) -- (a6)-- cycle;
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
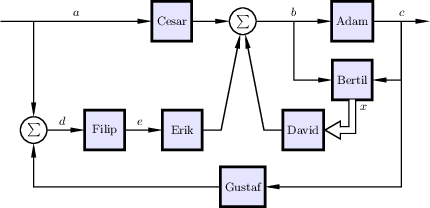
statefeed6

\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,positioning}
\usetikzlibrary{narrow}
\usetikzlibrary{arrows,decorations.markings}
\begin{document}
\begin{tikzpicture}[auto, line width=1pt, >=narrow]
\tikzset{block/.style={draw, rectangle, line width=2pt,fill=blue!10, minimum height=3em, minimum width=3em, outer sep=0pt}}
\tikzset{sumcircle/.style={draw, circle, outer sep=0pt, minimum width=3em, label=center:{{$\displaystyle\sum$} } }}
\tikzset{vecArrow/.style={
line width=1pt, decoration={ markings,mark=at position 1 with {\arrow[scale=2.5,line width=0.4pt] {open triangle 60} }},
double distance=4pt, shorten >= 13pt, preaction = {decorate},
postaction = {draw,line width=4pt, white,shorten >= 10pt}
} }
\tikzset{innerWhite/.style={semithick, white, line width=1.4pt, shorten >= 4.5pt}}
\node[sumcircle](sumA){};
\node[block,right=20mm of sumA](Adam){Adam};
\coordinate[right=15mm of Adam](output);
\node[block,below=5mm of Adam](Bertil){Bertil};
\node[block,left=10mm of sumA](Cesar){Cesar};
\node[block, below=20mm of sumA,xshift=16mm](David){David};
\node[block, below=20mm of sumA,xshift=-16mm](Erik){Erik};
\node[block, left=10mm of Erik](Filip){Filip};
\node[sumcircle, left=10mm of Filip](sumB){};
\node[block,below=35mm of sumA](Gustaf){Gustaf};
%\path let \p1=(sumB)
\coordinate[left=40mm of Cesar](Input){};
\draw[->](Input)--node{$a$}(Cesar);
\draw[->](Cesar-|sumB)--(sumB);
\draw[->](sumB)--node[xshift=-1mm]{$d$}(Filip);
\draw[->](Filip)--node[xshift=-1mm]{$e$}(Erik);
\draw[->](Cesar)--(sumA);
\draw[->](sumA)--node(forkB){$b$}(Adam);
\draw[->](forkB)|-(Bertil);
\draw[->](Adam)--node(C){$c$}(output);
\draw[->](C)|-(Gustaf);
\draw[->](C)|-(Bertil);
\draw[->](Gustaf)-|(sumB);
\draw[vecArrow](Bertil)|-node[xshift=3mm,yshift=8mm]{$x$}(David);
\coordinate[right=5mm of Erik](ER);
\draw[->](Erik)--(ER)--(sumA);
\coordinate[left=5mm of David](DL);
\draw[->](David)--(DL)--(sumA);
\end{tikzpicture}
\end{document}
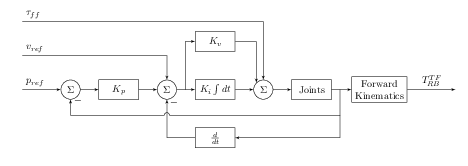
ABB IRB controller structure
\tikzstyle{block} = [draw, fill=white, rectangle,
minimum height=2em, minimum width=4em, align=center]
\tikzstyle{sum} = [draw, fill=white, circle]
\tikzstyle{input} = [coordinate] %coordinate is used as helper
\tikzstyle{output} = [coordinate]
\tikzstyle{arrow} = [draw, ->]
\def\radius{.9mm}
\tikzstyle{s}=[shift={(\radius, 0mm)}]
% The block diagram code is probably more verbose than necessary
\begin{tikzpicture}[auto, node distance=1.7cm,>=latex']
% We start by placing the blocks
\node [input, name=posref] {$q_{ref}$};
\node [input, above=1.2of posref, name=velref] {$\dot{q}_{ref}$};
\node [input, above=1.2of velref, name=trqffw] {$\tau_{ff}$};
\node [sum, right of=posref] (psum) {$\Sigma$};
\node [block, right of=psum] (kp) {$K_p$};
\node [sum, right of=kp] (vsum) {$\Sigma$};
\node [block, right of=vsum] (ki) {$K_i\int{dt}$};
\node [block, above of=ki] (kv) {$K_v$};
\node [sum, right of=ki] (tausum) {$\Sigma$};
\node [block, right of=tausum] (motor) {Joints};
\node [block, right=0.7of motor] (fk) {Forward\\ Kinematics};
\node [output, right=of fk] (output) {$T_S^E$};
\node [block, below of=ki] (pdiff) {$\frac{d}{dt}$};
% Once the nodes are placed, connecting them is easy.
\draw [arrow] (posref) node [above right] {$p_{ref}$} -- (psum);
\draw [arrow] (velref) node [above right] {$v_{ref}$} -| (vsum.north);
\draw [arrow] (trqffw) node [above right] {$\tau_{ff}$} -| (tausum.north);
\draw [arrow] (psum) -- node {} (kp);
\draw [arrow] (kp) -- node {} (vsum);
\draw [arrow] (vsum) -- node {} (ki);
\draw [arrow] (ki) -- node {} (tausum);
\draw [arrow] (tausum) -- node {} (motor);
\draw [arrow] (motor) -- (fk);
\draw [arrow] (fk) -- node {$T_{RB}^{TF}$} (output);
\draw [arrow] ([xshift=3mm]motor.east) |- node {} (pdiff);
\draw [arrow] (pdiff) -| node[pos=0.96, right] {$-$} (vsum.south);
\draw [arrow] ([xshift=3mm]vsum.east) |- node [auto] {} (kv);
\draw [arrow] (kv) -| node [auto] {} (tausum.north west);
\path ([xshift=3mm, yshift=-9mm]motor.east) coordinate (branch);
\draw[->] (branch) [shift only] -- ([s]branch -| vsum.south) arc(0:180:\radius) -| node[pos=0.96, right] {$-$} (psum.south);
\end{tikzpicture}